L’écriture de code CSS est l’une des responsabilités les plus importantes qu’un développeur Web assume régulièrement. Cependant, CSS est un langage de feuille de style fantastique qui nous permet de styliser des pages Web et de les rendre interactives sur tous les appareils des utilisateurs. Envisagez un site Web sans codage CSS. Nous pouvons faire tellement de choses avec ce fantastique langage de feuille de style.
L’écriture de code CSS solide à partir de zéro, en revanche, peut prendre beaucoup de temps, surtout si vous travaillez sur un gros projet. Cependant, de nombreux outils CSS gratuits sont disponibles sur Internet. En tant que développeurs, ces outils peuvent nous faire gagner beaucoup de temps et augmenter notre efficacité de codage.
C’est pourquoi, dans cet article, je vais vous fournir une liste de quelques outils CSS essentiels que vous pouvez utiliser.
Stylelint
Stylelint est un outil de qualité de code CSS open source qui aide à détecter et à résoudre les problèmes liés au code CSS. Non seulement il vérifie la syntaxe de base, mais il applique également un ensemble de règles au code CSS pour rechercher des preuves d’inefficacité et des modèles problématiques spécifiques. Vous pouvez facilement omettre ou écrire vos propres règles car elles sont toutes enfichables.
Les contrôles de qualité du code CSS sont simplifiés grâce à l’intégration facile de l’outil dans l’IDE de votre choix (environnement de développement intégré).

Images clés
L’outil Keyframes, qui comprend un éditeur visuel et un générateur de code, aide les clients à créer du code CSS pour l’ensemble de leur projet. Cet outil génère des animations, des ombres et des couleurs, avec des fonctionnalités supplémentaires en cours de route. Les utilisateurs ont accès à un éditeur de chronologie dans KeyFrames, qui leur permet de personnaliser les animations. L’utilisateur peut modifier la taille, l’emplacement, les couleurs et effectuer des transformations. Après cela, vous pouvez copier et coller le code CSS.

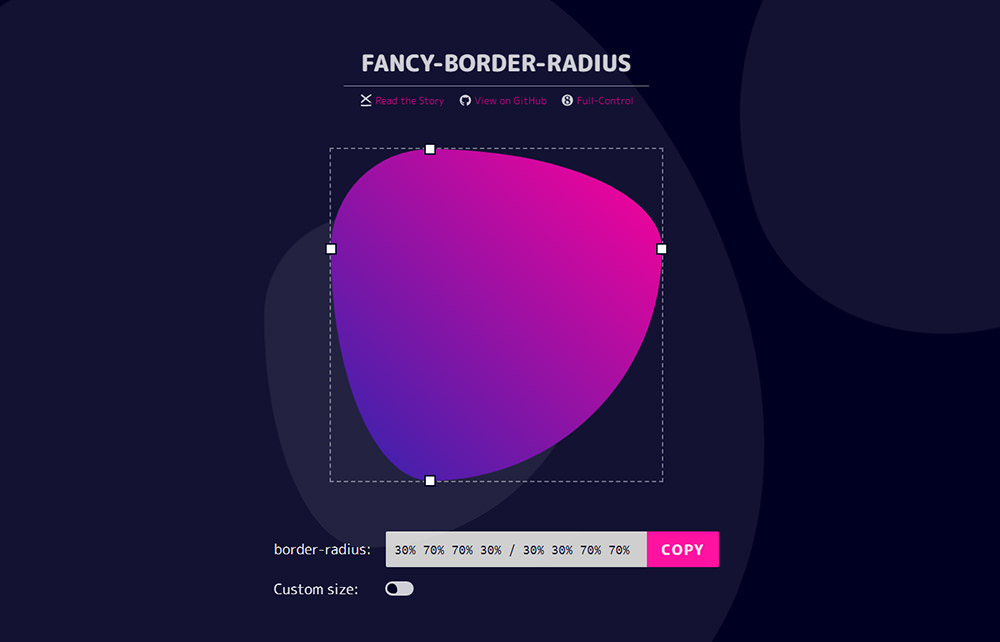
Rayon de bordure fantaisie
Le rayon de la bordure est une fonctionnalité CSS courante et essentielle que vous pouvez facilement configurer. Mais avez-vous déjà eu besoin d’une taille et d’une forme précises de rayon de bordure et passé trop de temps à jouer avec les paramètres pour acquérir la valeur exacte souhaitée ? Cet outil vous permet de modifier la forme et la taille du rayon de bordure à huit endroits différents, puis de copier les valeurs pour une utilisation ultérieure.

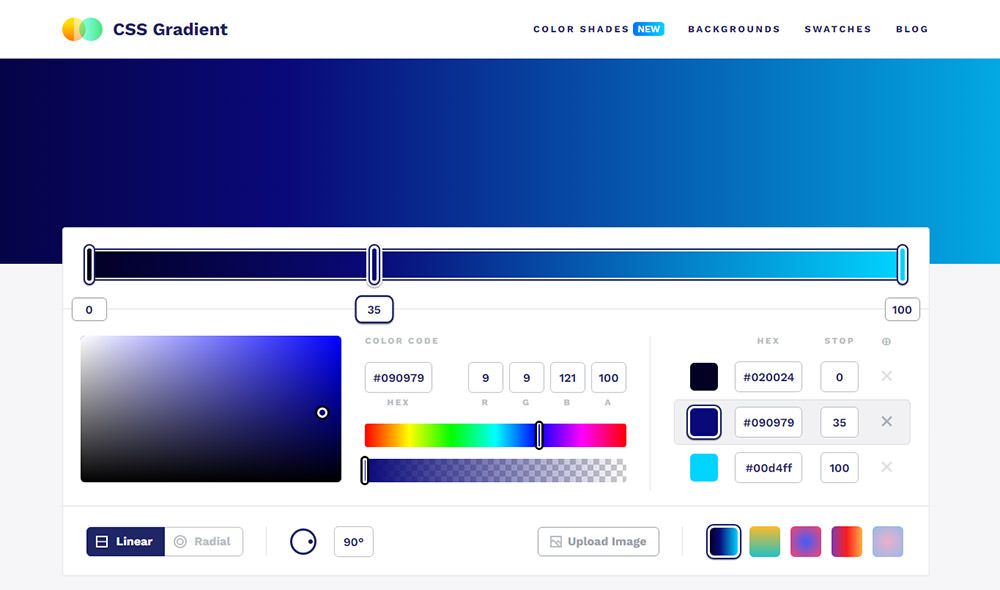
Dégradé CSS
CSS Gradient est un outil fantastique pour créer des arrière-plans dégradés. Vous pouvez choisir parmi une variété de couleurs et de choix. En conséquence, le code CSS de votre fond dégradé sera généré automatiquement. C’est un outil fantastique que j’utilise pour toutes mes tâches.

Générateur de grille CSS
Cet outil permet aux utilisateurs de créer facilement des mises en page dynamiques avec les fonctionnalités CSS Grid. Pour créer une grille CSS pour vous, choisissez le nombre de colonnes et de lignes, ainsi que leurs unités. Faites glisser dans les cadres pour créer des éléments div dans la grille.

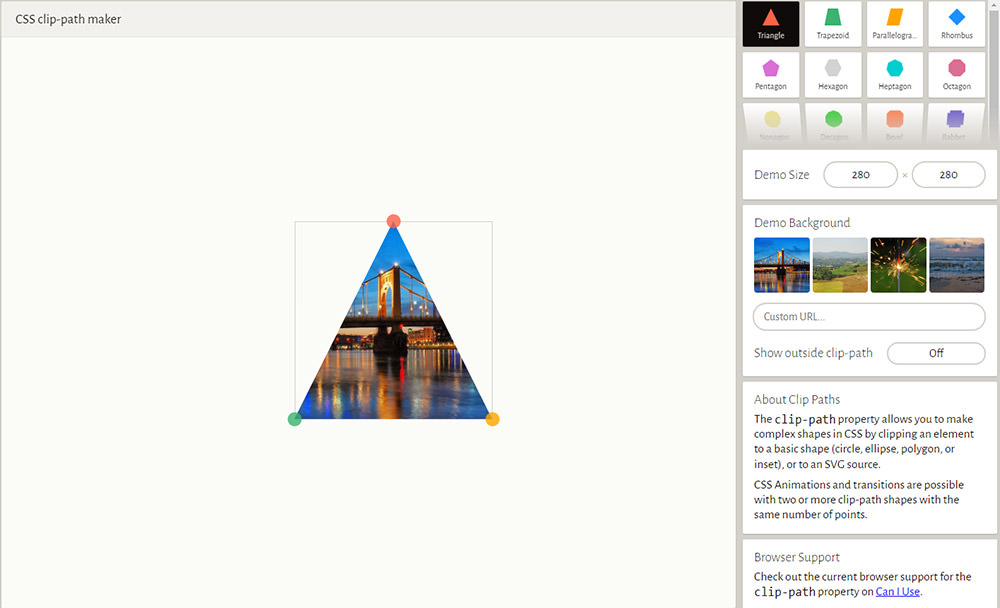
Créateur de chemin de clip CSS
Cet outil est basé sur la fonctionnalité CSS clip-path, qui vous permet de créer des formes compliquées (polygones, cercles, ellipses, etc.). Ce n’est pas un gros problème si vous n’êtes pas familier avec cet attribut CSS car l’outil de création de clip-path est disponible. L’outil de création de chemin de clip CSS simplifie la conception de formes époustouflantes, puis crée le code CSS pour vous.

Animiste
Animista est l’un des meilleurs outils d’animation CSS. Il vous fournit une bibliothèque d’animations prêtes à l’emploi que vous pouvez utiliser dans votre CSS. Vous pouvez personnaliser n’importe quel type d’animation que vous désirez. Après cela, vous pouvez produire le code CSS de l’animation et l’utiliser dans le code de votre projet.

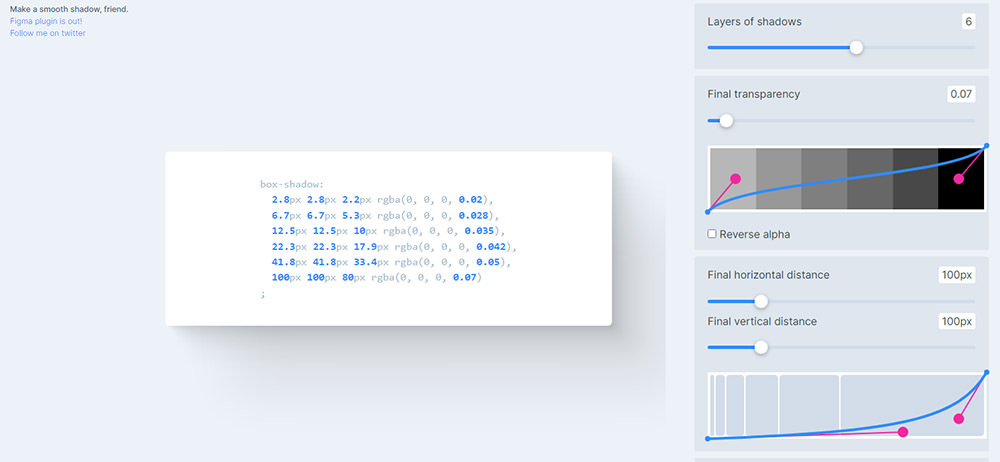
Ombre Brumm
C’est un outil fantastique pour créer des ombres élégantes et lisses avec CSS. Les utilisateurs peuvent créer une ombre de boîte en couches lisse à l’aide de ce générateur. Le nombre de calques, la transparence, la distance verticale, la force du flou et la propagation peuvent tous être personnalisés.

PurgeCSS
PurgeCSS est un autre outil pratique pour se débarrasser du code CSS inutile. Cet outil est vraiment utile, surtout si vous utilisez un framework CSS. Parce que les frameworks incluent souvent une grande quantité de code dont nous n’avons pas besoin. La suppression du code inutile de vos fichiers CSS peut vous aider à réduire la taille de vos fichiers CSS et, par conséquent, à améliorer la vitesse.

Chavirer
Toutes les marges et les en-têtes sont définis par défaut dans de nombreuses polices. La disposition du texte peut varier radicalement lorsqu’une police Web et une police de secours sont différentes. Les développeurs peuvent éviter ce problème en utilisant le générateur Capsize. Ce générateur réduit l’espace au-dessus et au-dessous des majuscules pour modifier leur hauteur. Il est essentiel de conserver des hauteurs de ligne similaires pour les polices de secours et Web afin de permettre des transitions fluides.