Que souhaitez-vous savoir:
- Pour inspecter des éléments sur Safari : Ouvrir Safari → Clic-droit la page Web → cliquez Inspecter l’élément; Ouvrez Safari → appuyez sur le pavé tactile avec deux doigts.
- Le raccourci pour ouvrir Inspect Element dans Safari et Chrome est Option + Commande + I.
Vous débutez en tant que développeur front-end ? Inspect Element est un composant essentiel pour chaque ingénieur UI pour tester et modifier le contenu HTML ou CSS. Alors que les navigateurs Firefox et Chrome ont une méthode simple, la méthode est compliquée si vous utilisez Safari sur Mac.
De plus, je ne vous donne aucune idée, mais vous pouvez également utiliser la fonction Inspect Element pour jouer avec vos amis en modifiant les prix de certains produits ou en ajoutant des textes à des pages Web, etc. Lisez la suite pour apprendre à utiliser Inspect Element fonctionnalité et plus à ce sujet.
Qu’est-ce que l’élément d’inspection ?
Inspect Element permet aux utilisateurs d’accéder aux outils de développement intégrés dans les navigateurs Web. Ces outils leur permettent de visualiser ou de modifier le code source HTML et CSS dans lequel une page Web est écrite.
Vous pouvez visualiser les modifications apportées au code en temps réel sur les pages Web ; cependant, les modifications de l’élément d’inspection sont temporaires et ne seront reflétées nulle part ailleurs que sur votre navigateur Web. Son objectif principal est de vous donner une idée de la façon dont les modifications apportées au code affecteront la page Web.
Comment inspecter des éléments sur un Mac
La fonctionnalité Inspecter l’élément n’est pas disponible par défaut sur Mac si vous utilisez le navigateur Safari. D’autres navigateurs comme Chrome et Firefox ont des procédures plus simples en comparaison. Si vous cherchiez une raison de changer de navigateur par défaut, ce serait le bon moment.
Voici comment procéder sur différents navigateurs :
Afficher le code source dans Safari sur Mac
Avant de pouvoir inspecter le code élément/source sur Mac, vous devez modifier quelques paramètres et activer le menu Développeur dans Safari. Voici comment procéder ;
- Ouvrir Safari navigateur.
- Cliquez sur Safari en haut à gauche → sélectionnez Préférences.
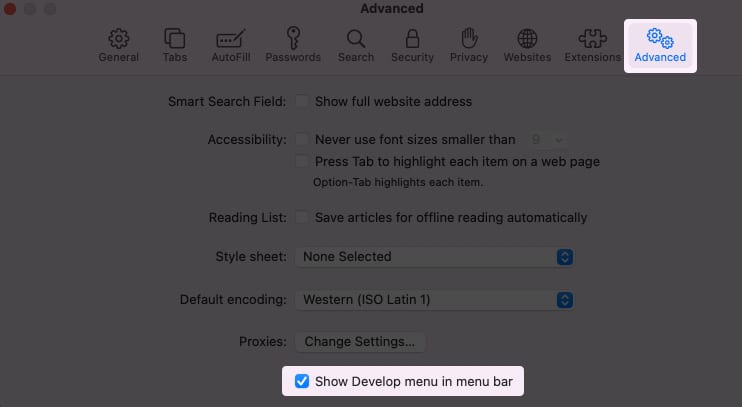
- Cliquez sur Avancé.
- Sélectionnez le Afficher le menu Développer dans la barre de menus case à cocher.
Maintenant que vous avez activé le menu Développer, voici comment inspecter les éléments sur Safari :
- Ouvrir Safari.
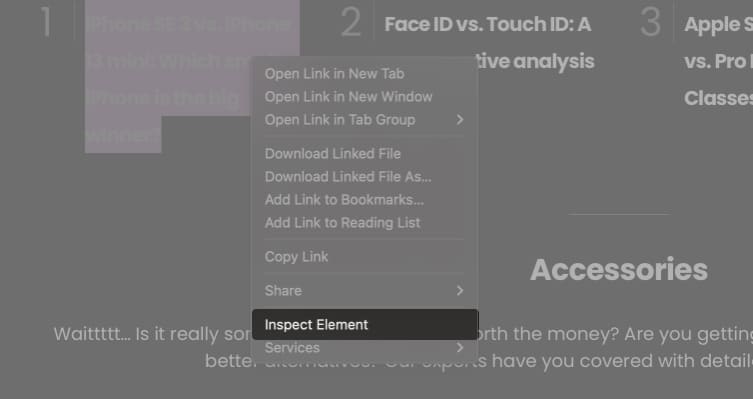
- Clic-droit la page Web.
- Cliquez sur Inspecter l’élément.
- Optionnel: Vous pouvez appuyer sur le pavé tactile avec deux doigts.
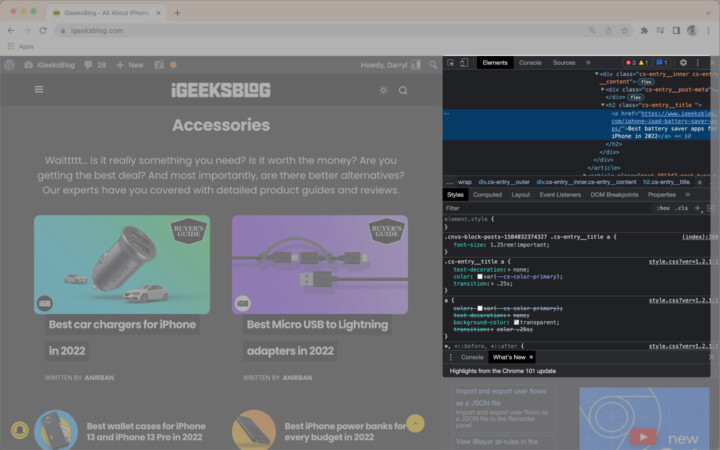
Vous pouvez maintenant visualiser le code source du site Web !
Inspecter l’élément dans Chrome sur Mac
L’utilisation d’Inspect Element sur Chrome ne s’accompagne pas de complications. Voilà comment cela fonctionne:
- Ouvrez le Chrome navigateur.
- Clic-droit ou appuyez sur le pavé tactile avec deux doigts.
C’est ça! Vous pouvez maintenant voir le code source du site Web sur la droite. Vous pouvez suivre le mêmes étapes pour inspecter des éléments sur Firefox.

Comment changer le texte en utilisant Inspect Element
Maintenant que vous savez comment ouvrir l’outil Inspect Element sur votre Mac dans Safari et Chrome, voici comment vous pouvez modifier le texte en l’utilisant.
- Ouvrir Safari/Chrome navigateur.
- Clic-droit ou alors appuyez sur le trackpad avec deux doigts lorsque vous souhaitez inspecter le texte.
- Dans le code source, remplacez le texte original avec le texte que vous souhaitez ajouter.
Vous pouvez voir les résultats reflétés en temps réel. Notez que ces modifications sont temporaires et n’ont pas d’impact permanent sur la page Web !
FAQ
Q. Quel est le raccourci pour Inspect Element sur Mac ?
Le raccourci pour ouvrir Inspect Element sur Mac dans Safari et Chrome est Option + Commande + I.
Q. Est-il légal de visualiser le code source d’un site Web ?
Bien qu’il soit légal d’afficher le code source de n’importe quel site Web, vous devez obtenir les autorisations nécessaires du propriétaire du site Web si vous avez l’intention de l’utiliser.
Q. Pouvez-vous désactiver l’outil Inspecter l’élément dans le navigateur ?
Non. Vous ne pouvez pas désactiver l’outil Inspecter l’élément dans les navigateurs. Il existe des solutions de contournement, mais vous ne pouvez pas désactiver complètement l’outil Inspecter l’élément.
Q. Comment puis-je voir mes mots de passe enregistrés en utilisant inspect Element ?
Si le mot de passe que vous avez entré est masqué et que vous souhaitez le voir, clic-droit la case mot de passe → sélectionner Inspecter l’élément → chercher type= »mot de passe » et remplacez le mot de passe par du texte. Le mot de passe caché sera visible maintenant.
QPourquoi ne puis-je pas afficher le code source sur Mac dans Safari?
Pour afficher le code source dans Safari sur Mac, vous devez activer le menu Développer. Suivez simplement les étapes indiquées ci-dessus. Une fois que vous l’allumez, l’option Inspecter l’élément sera visible.