Avec des dizaines de frameworks frontaux comme Bootstrap et d’autres alternatives, vous avez le choix. Mais bon nombre de ces frameworks imposent leurs propres styles et conceptions de pages personnalisées.
Et s’il existait un cadre qui se concentrait principalement sur les éléments essentiels d’une mise en page ? Quelque chose qui ne vous oblige pas à utiliser des widgets ou des styles de boutons personnalisés, mais vous donne les bases pour créer ces choses vous-même.
Vent arrière est la réponse et c’est le seul framework CSS de ce type qui donne autant de contrôle aux développeurs.

Si vous visitez le page d’introduction vous pouvez en savoir un peu plus sur Tailwind. Ce n’est pas censé être un concurrent de Bootstrap ou Foundation ou quelque chose comme ça.
Au lieu de cela, c’est une bibliothèque de cours personnalisés avec des abstractions pour séparer les fonctionnalités CSS et les styles.
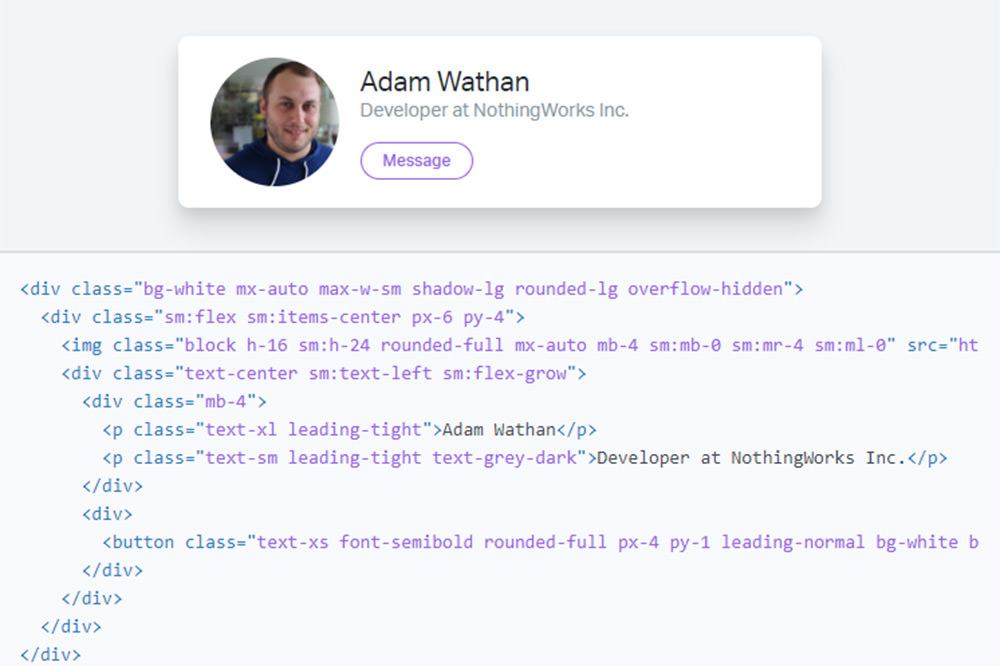
Cela signifie que vous pouvez créer des éléments de conteneur avec certaines largeurs, arrière-plans, ombres portées et marges, le tout en utilisant les classes propriétaires de Tailwind.
En revanche, cela peut encombrer rapidement votre code HTML. Sur le plan positif, il est beaucoup plus facile à utiliser comme point de départ pour un prototypage rapide.
En fin de compte, l’objectif de Tailwind est utilitaire d’abord. Vous ne vous concentrez pas sur les petits aspects de la conception comme les styles d’icônes ou les choix de couleurs, ou les changements de marge de 1px entre les sections de page.
Au lieu de cela, vous vous concentrez sur le style pratique de votre page et sur la manière d’organiser correctement les éléments. Surtout pour les écrans mobiles avec un besoin croissant de mises en page réactives.
Comme il ne s’agit pas d’un framework d’interface utilisateur personnalisé, il n’a pas beaucoup de démos à montrer. La plupart des démos sont basées sur du code et vous les trouverez dans La documentation à travers divers sujets.
Vous n’utiliseriez pas Tailwind pour de jolis styles ou des conceptions de page faciles. Vous l’utiliseriez comme un point de départ pour simplifier votre processus de codage.

Pour commencer, vous pouvez télécharger une copie de GitHub puis suivre leur guide d’installation.
Tailwind a un Version CDN donc techniquement, vous n’avez pas besoin de télécharger quoi que ce soit. Ajoutez simplement ce fichier dans votre page et commencez à coder.
Une bibliothèque amusante pour les développeurs qui veulent plus de contrôle sur leurs projets basés sur un framework. Cela peut ne pas fonctionner pour tous vos sites Web, mais Tailwind est certainement un framework unique en son genre.






