La meilleure chose à propos de l’apprentissage du code, ce sont tous les trucs gratuits en ligne pour vous aider. Il y a des tonnes de vidéos et de tutoriels gratuits sur tous les sujets imaginables.
Personnellement, je trouve que la meilleure façon d’apprendre est de le faire soi-même et d’apprendre au fur et à mesure. C’est pourquoi les références peuvent être si utiles : il vous suffit de rechercher le sujet qui vous embrouille et d’étudier comment cela devrait fonctionner dans le monde réel.
Quand il s’agit d’apprendre le CSS, je pense que le Référence CSS est mon site préféré.

Cette ressource en ligne répertorie chaque propriété CSS depuis la spécification d’origine jusqu’à CSS 3.x.
Notez que ce guide est un tutoriel à part entière. Le contenu se lit comme un dictionnaire en une partie et un guide d’aide en une partie.
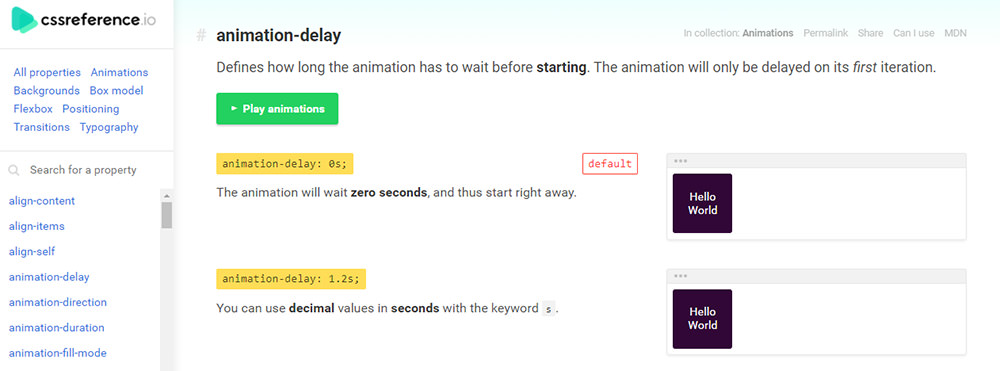
Par exemple, jetez un oeil à la page de retard d’animation. Cela définit la propriété et ce qu’elle fait ainsi que les valeurs qu’elle accepte.
Mais vous remarquerez qu’il y a aussi pas mal de démos en direct sur cette page. Vous pouvez en fait tester les animations CSS3 directement sur la page pour voir comment le code fonctionne en direct. Fou!

Il n’y a jamais eu de référence CSS aussi détaillée ou aussi utile. Ou du moins je n’en ai jamais trouvé.
Vous pouvez parcourir les propriétés en fonction des sujets (ex : animation, typographie, flexbox) ou parcourir l’ensemble de la bibliothèque de propriétés en une seule fois. Quoi qu’il en soit, il s’agit d’un énorme guide de référence et c’est essentiellement la ressource non officielle pour tout ce qui concerne le CSS.
Une chose que je dirai est que les définitions de ces propriétés sont rares. Cela aide si vous avez déjà une certaine expérience du codage CSS, ou au moins une certaine familiarité avec la syntaxe.
Mais même un débutant complet peut ajouter ce site à ses favoris et y revenir comme référence. De loin le guide pratique le plus pratique sur CSS que j’ai jamais trouvé.
Sans oublier que tout est entièrement open source et téléchargeable de GitHub.






