Apprendre à coder ? Vous a-t-on déjà dit que vous pouviez exécuter un serveur Web sur votre iPhone ? Eh bien, je vous apporte de bonnes nouvelles, car je vais vous montrer comment faire cela dans ce post. Mais attention, ce n’est pas destiné à héberger le prochain Amazon ou iGeeksBlog. Mais je peux vous promettre que vous lancerez un mini-projet avec.
Continuez à lire pour voir comment vous allez effectuer cette tâche simple avec votre iPhone. Mais avant de continuer, vous voudrez peut-être obtenir l’un de ces éditeurs HTML pour iPhone pour écrire votre code HTML.
Conditions requises pour configurer un serveur Web avec votre iPhone
Vous n’avez besoin que d’un émulateur de shell Linux pour configurer un serveur Web sur votre iPhone. Pour cela, je recommande le Émulateur d’environnement iSH Linux.
Maintenant, continuons dans les sections suivantes pour voir comment utiliser votre nouvel émulateur de shell Linux.
Comment configurer un serveur Web sur votre iPhone
Pour démarrer le serveur Web, vous devez installer Python via iSH. Alors, ouvrez l’application iSH que vous avez installée précédemment et exécutez la commande suivante:
apk add python3Noter: Appuyez sur la revenir touche de votre clavier pour exécuter une commande sur le terminal iSH.
Une fois l’installation terminée, vous pouvez taper python3 -version à l’intérieur de la coque iSH. Une réponse avec la version Python indique que vous avez installé Python avec succès sur votre iPhone.
Ensuite, démarrez un serveur local en appelant un client HTTP avec Python3 :
python3 -m http.serverRobinet D’ACCORD si vous êtes invité à autoriser iOS à créer un serveur avec le client HTTP. HTTP est l’acronyme de protocole de transfert hypertexte. Il assure l’échange des demandes et des réponses sur Internet.
Vous verrez l’adresse de base du serveur dans le terminal iSH comme :
http://0.0.0.0:8000Cette adresse est un plan pour chaque appareil qui partage un réseau comme votre iPhone. Pour y accéder sur le navigateur, remplacez les zéros par l’adresse IP de votre Wi-Fi ou de votre routeur.
L’adresse devient donc:
http://IPAddress:8000Vous pouvez trouver cette adresse IP en vous rendant sur votre Paramètres iPhone → Wifi. Appuyez sur votre nom du routeur → vérifier Adresse IP.
Par exemple, si votre adresse IP est 194.173.12, l’adresse d’hébergement du serveur devient :
http://194.173.12:8000Maintenant, ouvrez le navigateur sur votre bureau ou tout autre appareil partageant le même réseau avec votre iPhone et recherchez l’adresse du serveur (contenant l’adresse IP). Cela ouvrira une page vierge ou une page contenant les répertoires par défaut iSH. Bien sûr, vous ne pouvez rien faire avec ça. Votre fichier de projet HTML doit se trouver dans le répertoire iSH pour l’exécuter sur le serveur.

Créez et exécutez un fichier HTML simple avec votre serveur iPhone
Exécutez la commande suivante dans le terminal iSH pour créer un nouveau fichier HTML dans le répertoire racine iSH :
touch index.htmlChaque dossier et fichier que vous créez à partir du terminal iSH est dirigé vers le dossier racine iSH. Vous trouverez donc ce nouveau fichier (index.html) à l’intérieur de racine dossier du répertoire iSH.
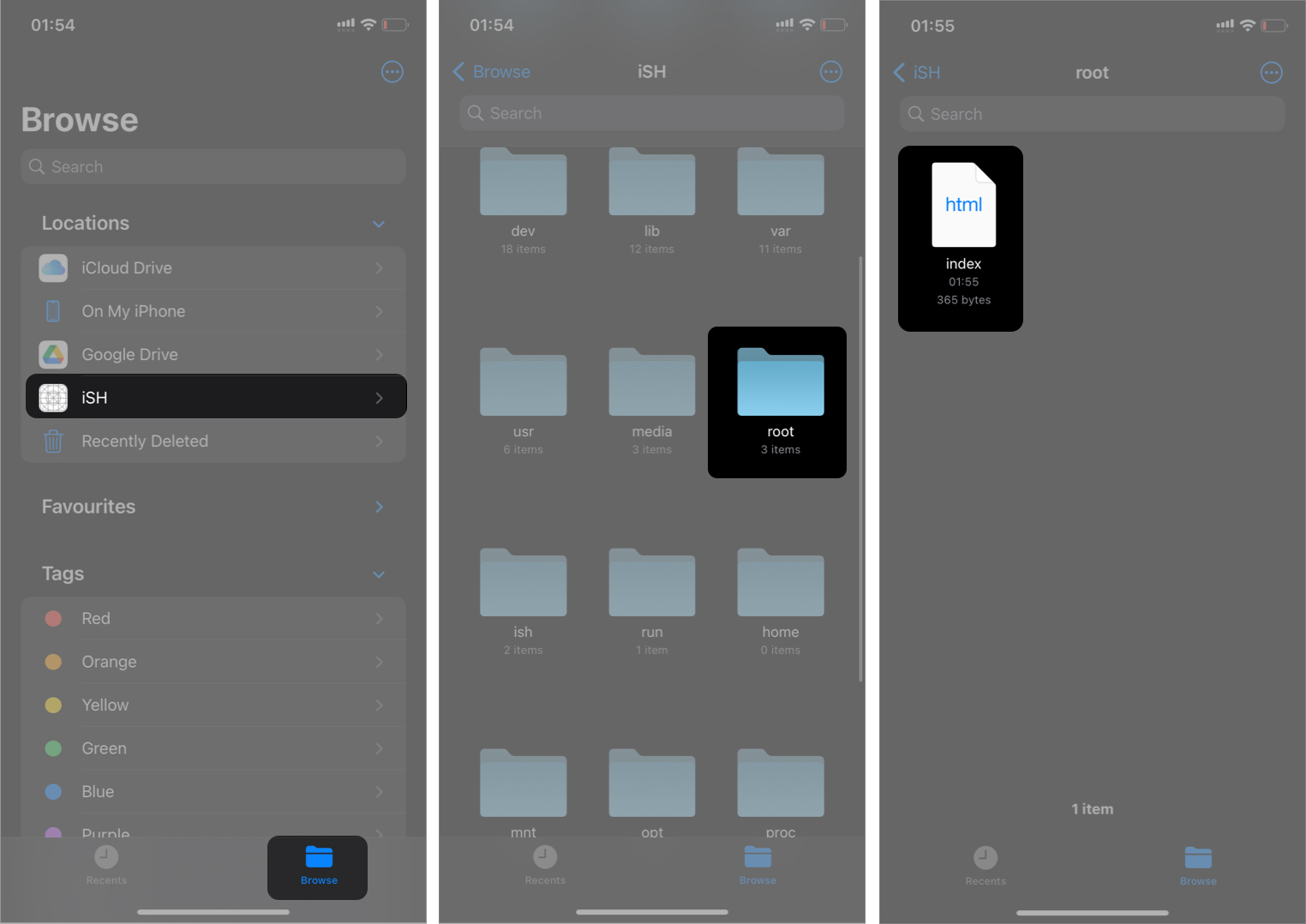
Pour localiser ce fichier:
- Allez à la Des dossiers application.
- Robinet Parcourir en haut à gauche.
- Aller à iSH.
- Ouvrez le racine dossier, et vous verrez votre fichier HTML.
Une fois que vous avez localisé le nouveau fichier HTML, vous pouvez l’ouvrir à l’aide de votre éditeur HTML sur votre iPhone. Maintenant, développez votre HTML et stylisez-le comme vous le souhaitez avec CSS. Vous pouvez même ajouter un peu de JavaScript pour le rendre réactif. Vous pouvez également visiter l’adresse du serveur pour afficher votre projet.
Comment exécuter un fichier HTML existant avec iSH
Vous pouvez également exécuter des fichiers HTML prédéfinis à l’aide d’iSH. Tout ce que vous avez à faire est de les déplacer ou de les copier de votre iPhone vers le dossier racine d’iSH.
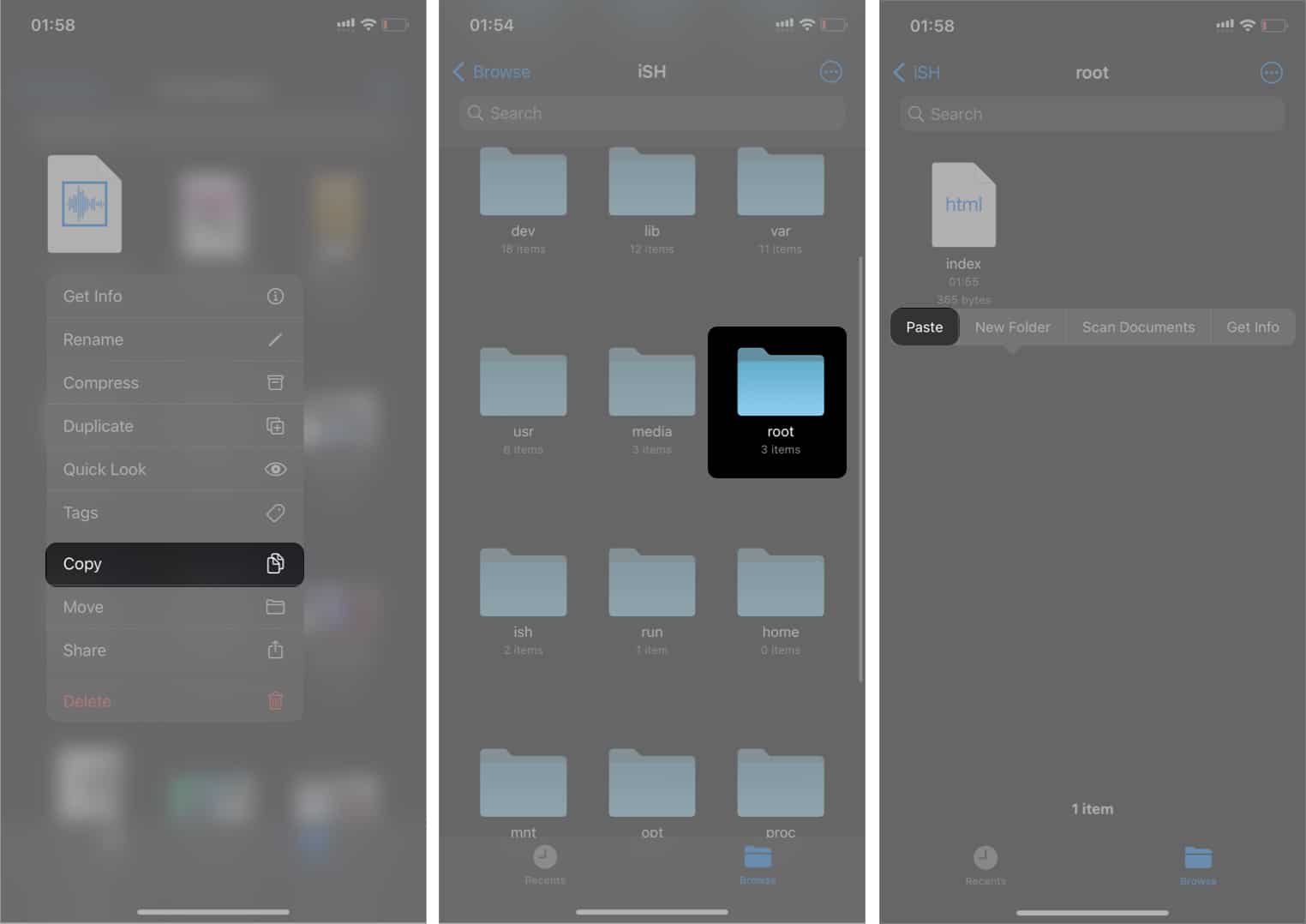
Une fois que vous avez trouvé le fichier HTML sur votre iPhone :
- Appuyez longuement dessus et appuyez sur Copie.
- Allez à la racine iSH dossier.
- Appuyez longuement sur n’importe quel espace du dossier et sélectionnez Pâte.
Une fois cela fait, vous pouvez désormais exécuter le fichier HTML via le serveur iSH en vous rendant à l’adresse du serveur via :
http://IPAddress:8000Assurez-vous de remplacer votre Adresse IP avec votre routeur ou votre adresse IP Wi-Fi. N’oubliez pas non plus que même si vous pouvez ouvrir cette adresse sur n’importe quel appareil, elle doit partager le même réseau avec votre iPhone au moment de l’accès.
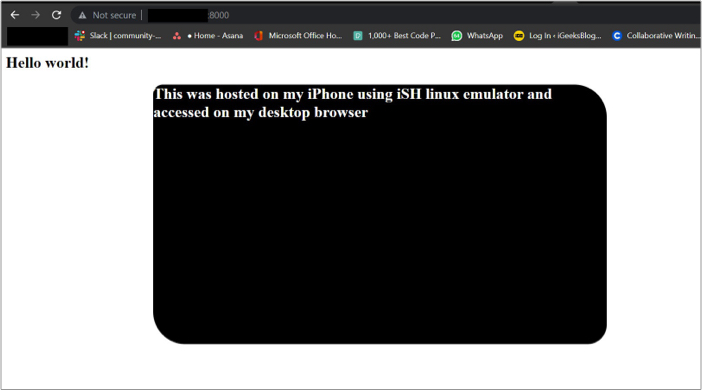
Voici ce que j’ai hébergé avec mon serveur iSH :

Noter: Pour arrêter d’utiliser un serveur Web sur l’iPhone, appuyez sur l’icône de flèche vers le haut dans la barre d’outils suivie de Z sur le clavier dans l’application iSH Shell.
C’est tout pour celui-ci !
Sans aucun doute, l’utilisation de l’émulateur iSH Linux sur l’iPhone n’est pas pratique car taper des commandes sur le shell avec le clavier à l’écran peut être intimidant. Mais vous pouvez l’utiliser à bon escient pour avoir un aperçu de l’environnement shell Linux et du fonctionnement des serveurs Web.
Compte tenu de la difficulté de taper avec le clavier de votre iPhone, vous pouvez le coupler avec un clavier externe si cela ne vous dérange pas. Mais généralement, je conclurais que vous ne pouvez exécuter qu’un mini projet de site Web de type statique avec cela et rien de plus.
Vous avez des questions ? Faites-le moi savoir dans la section des commentaires ci-dessous.