L’un des avantages d’être développeur Web est que ce domaine est inondé de ressources gratuites, que ce soit pour faire notre travail ou pour améliorer nos compétences.
Comme tous les autres mois, dans ce tour de la série, nous avons rassemblé plusieurs de ces ressources gratuites pour vous tenir au courant. Ces ressources incluent la police, l’icône, un outil gratuit pour surveiller la disponibilité du site Web, certaines bibliothèques JavaScript et bien plus encore. Allons-y pour voir la liste complète.
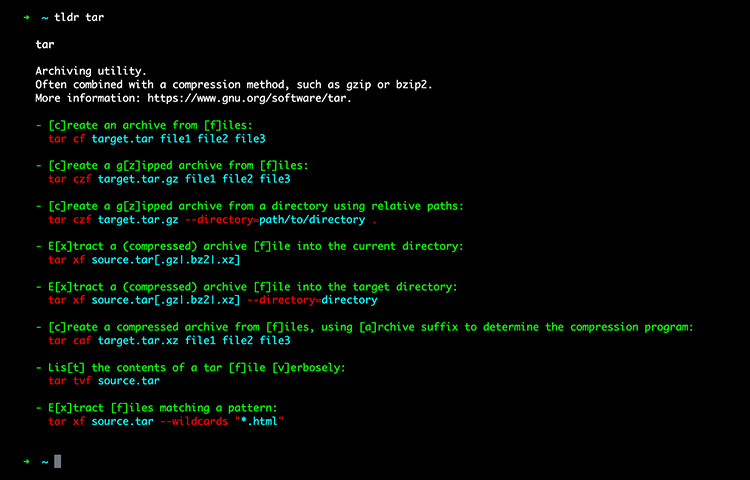
TLDR
TLDR est un effort pour simplifier la page de manuel (ou page « man ») pour les outils en ligne de commande et le rendre plus accessible. Au lieu de vous donner une longue liste d’explications détaillées, TLDR fournira une courte explication claire ainsi qu’un exemple d’utilisation réelle de la ligne de commande. TLDR peut être installé avec MNP.

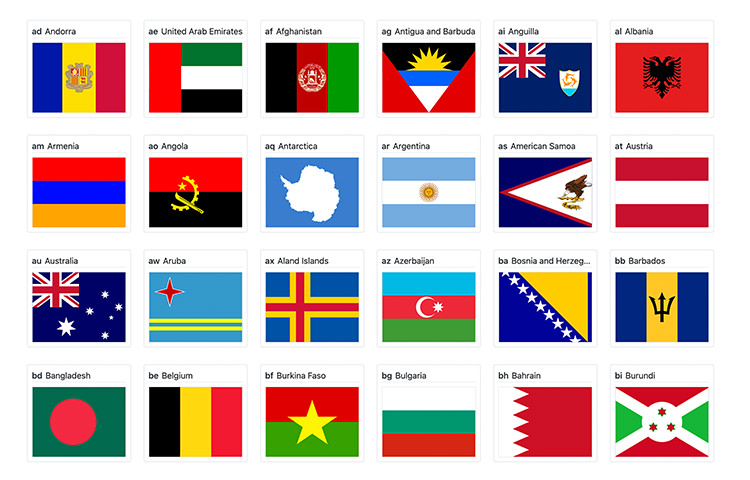
DrapeauIcônes
Comme son nom l’indique, c’est un collection de tous les drapeaux de pays avec quelques drapeaux supplémentaires tels que les Nations Unies et le drapeau de l’Union européenne. Il est livré avec le format SVG donc il reste net quel que soit l’écran ou la taille de l’icône. FlagIcons peut être installé avec NPM.

Élément Plus
Une bibliothèque d’interface utilisateur construite avec Vue 3. Outre des composants tels que les boutons, le formulaire et la navigation, cette la bibliothèque fournit également le fichier source de conception pour Figma et Sketch. Cela permettra aux concepteurs et aux développeurs de collaborer plus efficacement avec cette bibliothèque.

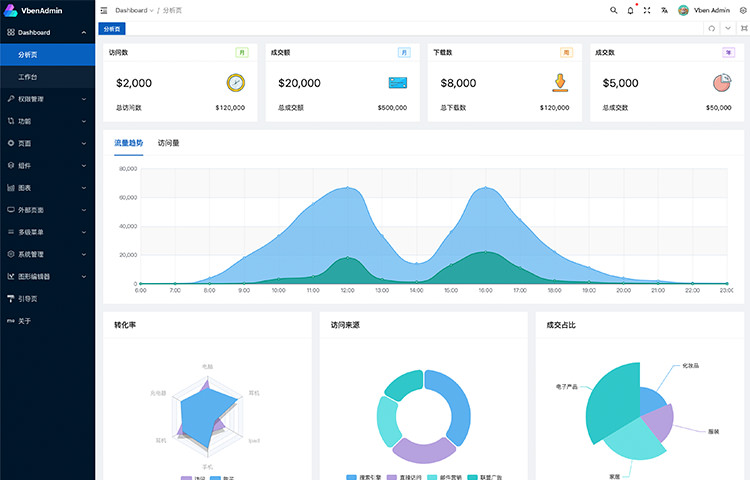
Administrateur Vue Vben
Une bibliothèque d’interface utilisateur qui fournit une solution de bout en bout pour créer une interface d’administration. Il est construit avec des piles de développement modernes comme Vue3, TypeScript et certaines fonctionnalités prêtes à l’emploi, y compris certaines composants communs, authentification, configuration du thème, i18net beaucoup plus.

Police Mono comique
Comic Sans fait son grand retour et cette fois il s’agit d’une police pour écrire des codes. Personnellement, je pense que la police est plutôt belle. Si vous aimez un rafraîchissement pour votre éditeur de code ou votre IDE, essayez cette police.

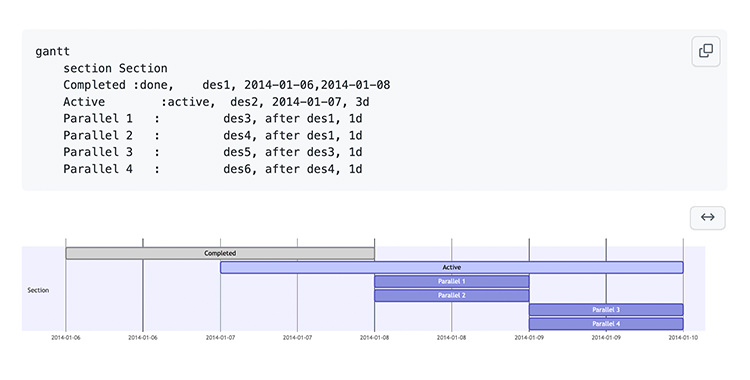
Sirène.js
Pensez-y comme Réduction mais pour le graphique. Il fournit une syntaxe spéciale qui permet écrire confortablement sur votre document sans avoir besoin d’un programme spécial. Sirène est maintenant intégré à Github afin que vous puissiez ajouter un graphique dans votre fichier README du référentiel.

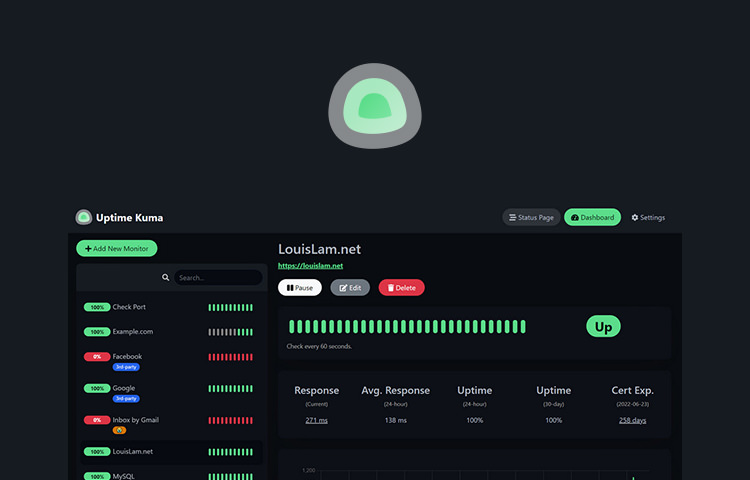
Disponibilité Kuma
Une application auto-hébergée qui vous permet de surveiller la disponibilité du site Web. Il prend en charge la surveillance des sites Web à partir de divers protocoles ; y compris la réponse HTTP, DNS et TCP. C’est une excellente alternative à certains services payants comme Uptime Robot. Tu peux installez-le avec Node.js ou Docker.

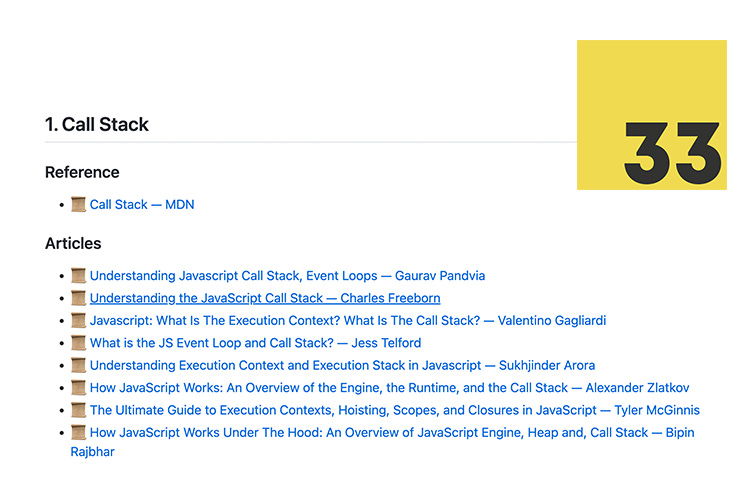
33 Notions JavaScript
Il s’agit d’un recueil de articles, vidéos et références décrivant 33 concepts en JavaScript. C’est une excellente ressource pour affiner vos compétences en programmation JavaScript. Cela vous aide à mieux résoudre les problèmes à mesure que vous comprenez le concept sous-jacent autour de la langue.

Harlem.js
Un simple bibliothèque pour la gestion globale des états dans Vue 3. Ce qui différencie Harlem.js de la bibliothèque alternative, c’est qu’il n’a pas d’opinion. Il n’impose pas de normes ou de conventions particulières pour structurer votre code. Cela rend tout à fait flexible pour s’intégrer aux projets Vue 3 de n’importe quel moment et à n’importe quelle échelle.

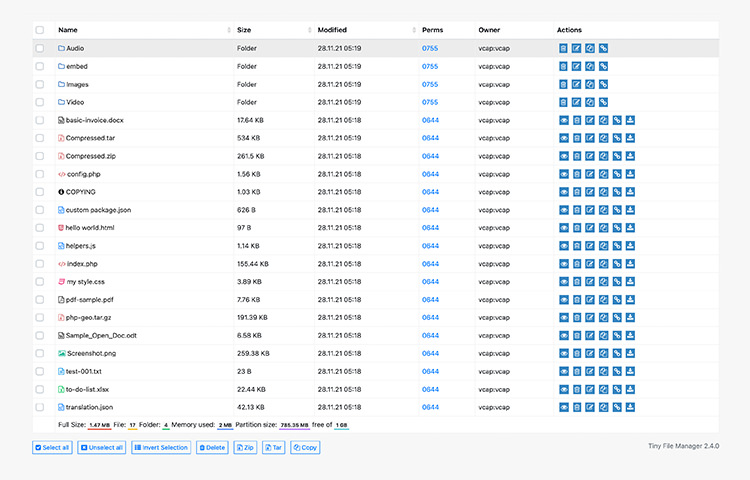
TinyFileManager
Un rapide et simple Bibliothèque PHP qui vous permet de lancer un gestionnaire de fichiers basé sur le Web. Il vous permet de stocker, télécharger, gérer et même modifier les fichiers. Il contient un fichier PHP principal écrit en PHP5.5 afin que vous puissiez l’exécuter dans un ancien hébergement partagé traditionnel.

Embouteilleur
Un framework JavaScript pour construire une interface conversationnelle. Il gère la plupart de la complexité et de la configuration. Cela rend la construction de l’interface plus accessible. Bottender est construit au-dessus de API de messagerie qui vous permettent de connectez-vous et créez pour plusieurs plates-formes telles que Line, Messanger et Slacken utilisant les mêmes API.

Coureur de test de livre de contes
UNE Plugin Storybook pour exécuter des tests. Construit avec Jest et Playwright, ce plugin facilite le test de vos composants d’interface utilisateur et de votre interaction. Vous pouvez simplement installez et ajoutez quelques lignes dans vos configurations Storybooket cela fonctionnera principalement.

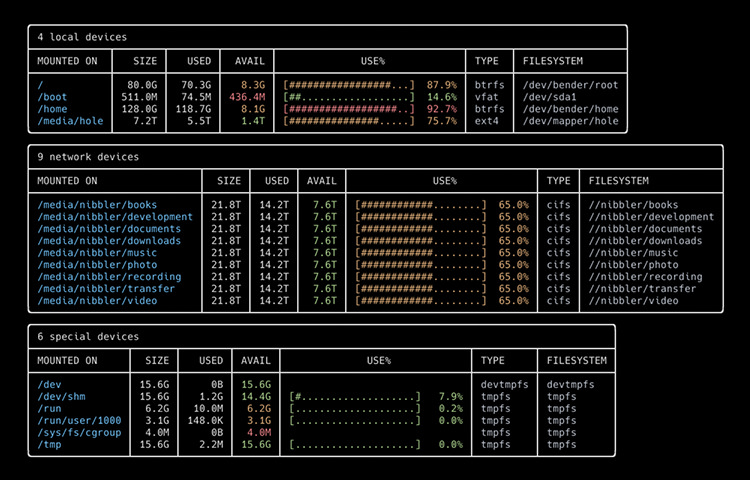
Duf
Duf est un maniable Utilitaire CLI pouvant afficher des informations avancées sur l’utilisation du disque y compris votre disque local, réseau, disque monté, etc. C’est la compatibilité avec Windows, macOS et Linux.

EssayezCanvas
La toile est un élégant plateforme de blog construite avec Laravel. Il propose une expérience sans distraction, des analyses de base pour apprendre à connaître vos lecteurs et des paramètres de référencement intégrés. je pense que c’est un excellente alternative à WordPress si vous avez besoin d’une plate-forme plus minimale.

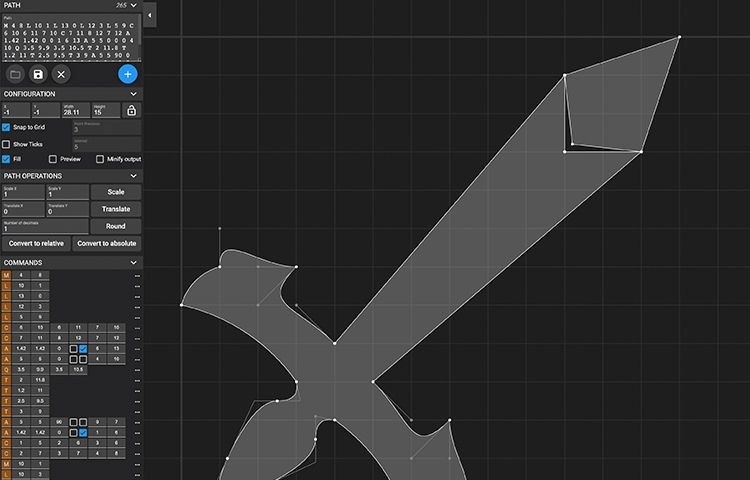
Éditeur de chemin SVG
Comme son nom l’indique, vous pouvez faire glisser les chemins et sauvegarder le fichier. C’est un outil pratique si vous avez juste besoin de faire de petites modifications, des ajustements ou des optimisations manuelles sur un fichier SVG.

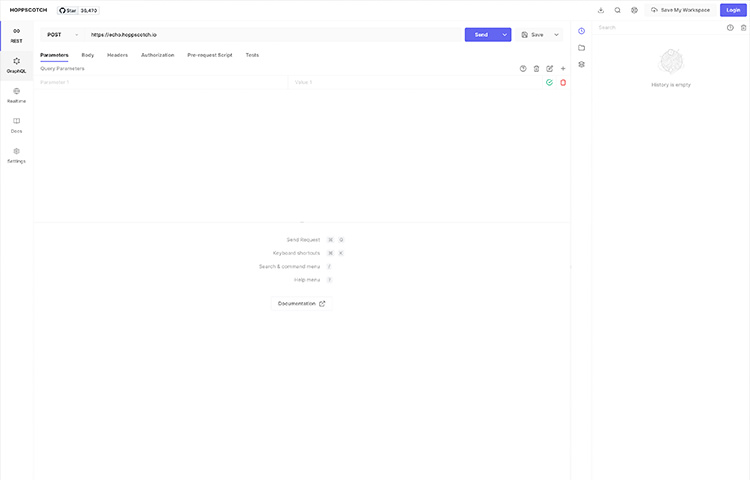
Marelle
Hoppscotch est un client API qui prend en charge toutes les requêtes HTTP, y compris la définition d’un fichier personnalisé. En plus de cela, il prend également en charge le type d’API RESTful et GraphQL. C’est un outil pratique pour tester les points de terminaison de l’API pendant les développements.

Terser
Terser est un successeur de UglifyJS. Cette bibliothèque est capable de minifier les codes JavaScript pour compresser la taille du fichier livré dans votre site Web ou vos applications. Il prend en charge la syntaxe JavaScript moderne et également intégration avec certains bundlers y compris pour Webpack.

Snarkdown
Snarkdown est une bibliothèque JavaScript qui vous permet de analyser le texte Markdown et le transformer en HTML. Il ne fait que 1 Ko, est rapide et est disponible dans plusieurs formats de module différents afin que vous puissiez l’exécuter sur un navigateur, Node.js ou un environnement ECMAScript moderne.

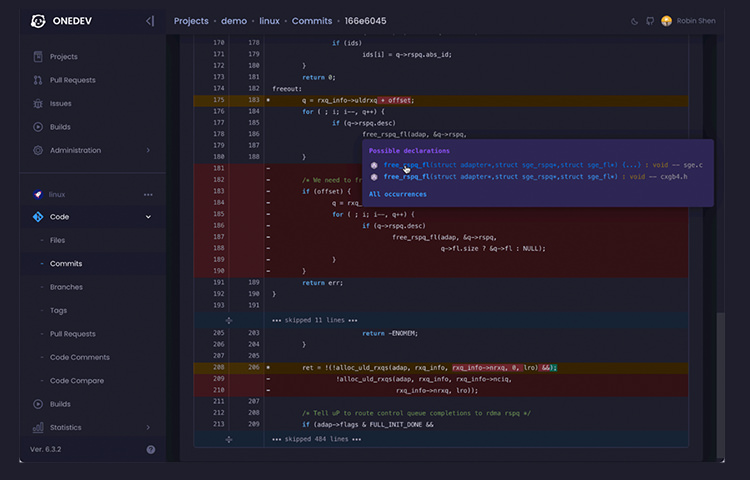
OneDev
Une serveur Git open source auto-hébergé avec fonctionnalités CI/CD intégréeset la gestion du comité de projet. Ainsi, avec OneDev, vous pouvez héberger vos codes, gérer les relations publiques, examiner les problèmes et bien plus encore au même endroit sur votre propre serveur.

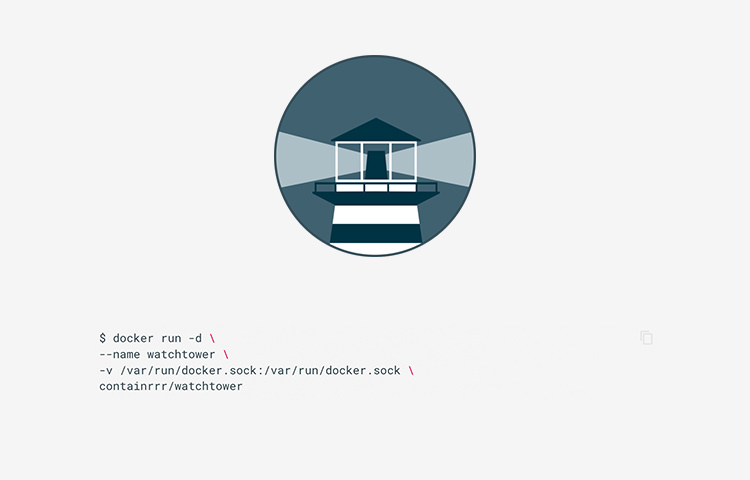
Tour de guet
Watchtower est un outil utilitaire pratique qui rend maintenir les conteneurs Docker un peu moins intimidant. La Watchtower surveillera s’il y a une nouvelle mise à jour de l’image Docker et reconstruira le conteneur avec la nouvelle image.