La plupart d’entre nous ont vu le redoutable message d’erreur « Pas d’Internet » sur Google Chrome. Vous pouvez réellement transformer cet écran en un jeu de course sans fin amusant sur le thème des dinosaures et, mieux encore, pirater l’œuf de Pâques caché jusqu’à ce que votre dinosaure devienne invincible. Voici comment.
Comment jouer au jeu caché Google Chrome Dinosaur
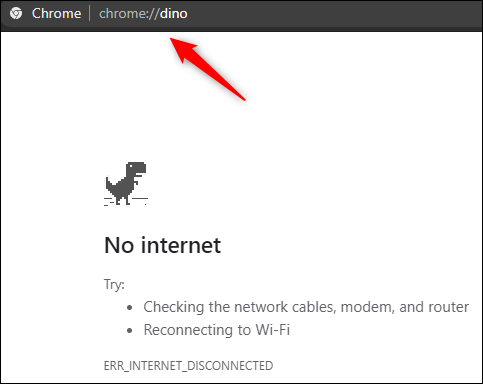
Si vous n’avez pas de connexion Internet, vous n’avez rien à faire de spécial pour jouer. Entrez simplement n’importe quelle URL dans la barre d’adresse de Google Chrome et vous verrez cet écran.

Si vous fais disposez d’une connexion internet, vous pouvez accéder à cette page sans couper la connexion. Taper chrome://dino dans la barre d’adresse, et il vous y conduira.
Une fois que vous avez atteint cet écran, vous pouvez démarrer le jeu en appuyant sur la barre d’espace. Une fois que vous le faites, le dinosaure commencera à courir. Le but du jeu est d’éviter tout ce qui se présente à vous, comme les oiseaux et les cactus. Une fois que le dinosaure est touché par un oiseau ou se heurte à un cactus, la partie est terminée.
C’est une façon assez astucieuse de tuer le temps, et c’est toujours amusant d’essayer de battre son propre meilleur score. Au fur et à mesure que vous continuez, la difficulté du jeu augmente. Il est intéressant de penser à ce qu’est le score le plus élevé jamais atteint, sans tricher bien sûr, ce qui nous amène au point suivant.
Piratez le jeu Google Chrome Dinosaur
Ce hack permet à votre dinosaure de devenir invincible, permettant aux joueurs de continuer le jeu sans craindre d’être poussés ou picorés.
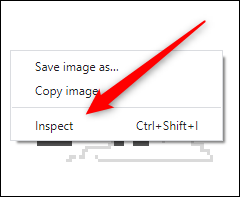
Pour pirater le jeu, vous devrez être sur l’écran « Pas d’Internet », alors allez-y et entrez chrome://dino dans la barre d’adresse. Une fois là-bas, faites un clic droit n’importe où sur l’écran et sélectionnez « Inspecter » dans le menu qui apparaît.
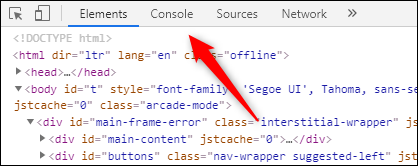
Cela ouvre Chrome DevTools, qui apparaît à droite de la fenêtre du navigateur. Dans DevTools, sélectionnez l’onglet « Console ».
Vous pouvez également appuyer sur Ctrl + Maj + I et accéder directement à l’onglet « Console » dans Chrome DevTools.
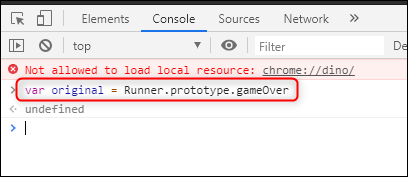
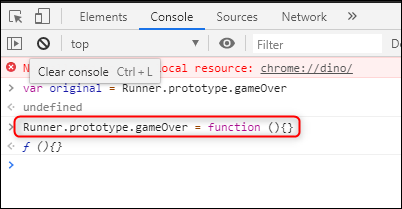
Une fois dans l’onglet « Console », collez la commande suivante puis appuyez sur la touche « Entrée » :
var original = Runner.prototype.gameOver
Cela peut sembler ne rien faire, mais nous expliquerons pourquoi cela est nécessaire dans une seconde.
Ensuite, entrez cette commande :
Runner.prototype.gameOver = function (){}
Sur la ligne suivante, f (){} apparaîtra après avoir appuyé sur la touche « Entrée ».
Voici ce qui se passe maintenant. Lorsque le jeu est terminé (c’est-à-dire lorsque vous touchez un objet), Runner.prototype.gameOver() est appelé et l’action est déclenchée. Dans ce cas, vous entendrez un son, le jeu s’arrêtera et un message Game Over apparaîtra. C’est sans notre code.
Notre code remplace la fonction gameOver par une fonction vide. Cela signifie qu’au lieu d’entendre le son, le jeu s’arrête et le message apparaît, rien ne se passe. Vous continuez à courir.
Testez-le. Fermez DevTools et appuyez sur la barre d’espace pour commencer à jouer.
Comme vous pouvez le voir, le dinosaure n’est pas affecté par les cactus ou les créatures volantes. Mission accomplie.
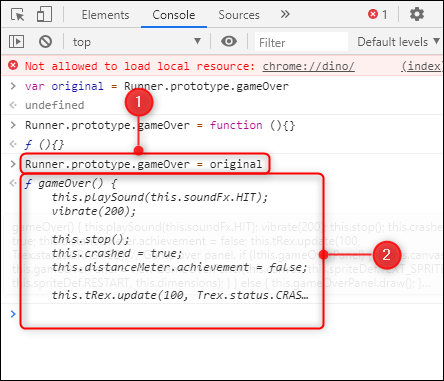
Maintenant, disons que vous jouez depuis 25 minutes et que vous voulez arrêter le jeu et enregistrer votre meilleur score. Vous aurez besoin d’un moyen de terminer le jeu, ce qui ne peut plus être fait en rencontrant un cactus.
Runner.prototype.gameOver = original
Si cela vous intéresse, vous pouvez (voir 2) regarder ce qui est censé se passer lorsque la normale gameOver fonction est appelée.